快適にブログ作成出来る様に環境を整えてみた
おはようございます。たかぴ(@takapyx)です。
仕事柄、プレゼン用資料を作成することは多いのですが、文章を書くということには慣れていないため、ブログの文章作成にはいつも苦戦しています。
推敲まで含めると、文章だけの記事でも2,3時間くらいは余裕でかかっている感じです。そこで、作業効率化とモチベーションの維持のために、執筆環境やブログデザイン等を弄ってみることにしました。
ブログデザインの変更
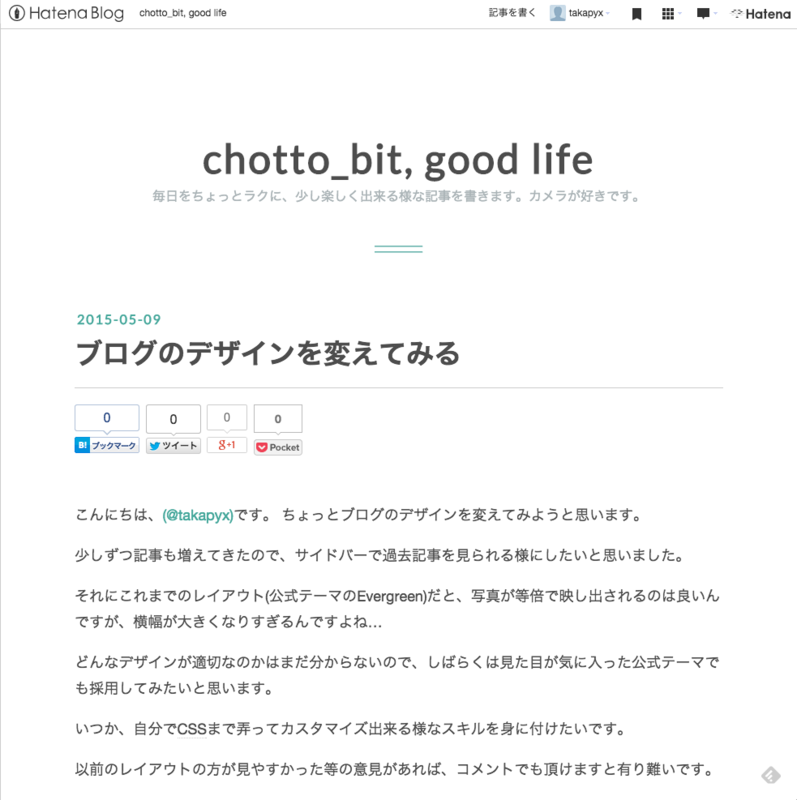
以下の記事でも触れましたが、ブログのレイアウトを変更してみました。
ひとまず見た目重視で、公式テーマのEvergreenからReportに変えています。
| 変更前 | 変更後 |
|---|---|
 |
 |
写真を等倍で表示出来なくなるデメリットはありますが、見た目はすっきりさせつつ、サイドバーで過去エントリや人気エントリが見られる様になったので、そこそこ気に入っています。
これでしばらく様子を見て、自分でCSS等を弄れる様になった時にまたカスタマイズしてみたいなと考えています。
TextExpanderの導入
比較検証の説明の時に便利なので、ブログ内で表を多用しています。 ただ、htmlで表を書くのって、ものすごい面倒くさいです・・・。
Markdownでも表作りは結構面倒なので、なんとか効率化したいと思い、定番ですがTextExpanderを導入してみました。
これまで、辞書登録と何が違うんだと思っていましたが、凄いです。スニペット入力後の書き出し位置の指定が出来ることとか、衝撃的です。
HTMLタグを使う時には恐ろしく便利だと実感しました。

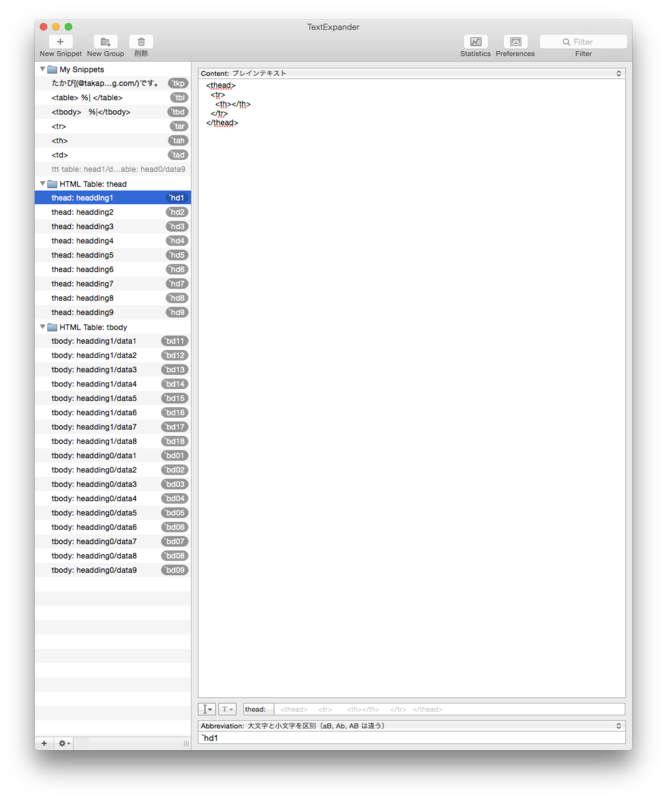
ひとまず、表づくりを効率化するために、色々なセルに対応した次の様なスニペットを用意してみました。
備忘録も兼ねて、使い方をメモしておきます。
表作成用スニペット①
(表作成を定義)
<table>
%|</table>
表作成用スニペット②
(ヘッダー見出しの定義と作成・・・<th>タグの数 = 横1列のセルの個数)
<thead>
<tr>
<th></th>
<th></th>
</tr>
</thead>
表作成用スニペット③
(表のデータ部分を定義)
<tbody>
%|</tbody>
表作成用スニペット④
(表のデータ部分作成・・・< th>は行先頭の見出し、< td>は表のデータ、< th>と< td>の合計 = 横1列のセルの個数)
<tr>
<th></th>
<td></td>
</tr>
スニペット①〜④を組合せた表の作り方
以下の様にスニペットを入力していく
① テーブルの定義前半(<table>部)
② ヘッダー見出しの定義&作成・・・欲しい列数だけ<th>を記載したものを入力。
③ データ部の定義前半(<body>部)
④ データ部の作成・・・< th>と< td>の合計が②と同じ数になるものを入力。
・
・
・
④ ※欲しい行数分だけ、④を連続挿入。
③ データ部の定義後半(</body>部)
① テーブルの定義後半(</table>部)
作成例
※ヘッダー見出し、行見出し有りで、3行x3列の場合
→②は<th>×3のスニペット、④は< th>×1、< td>×2のスニペットを、2回挿入する。
| A | B | |
|---|---|---|
| 1 | A1 | B2 |
| 2 | A2 | B2 |
<table>
<thead>
<tr>
<th></th>
<th>A</th>
<th>B</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>A1</td>
<td>B2</td>
</tr>
<tr>
<th>2</th>
<td>A2</td>
<td>B2</td>
</tr>
</tbody>
</table>
もっと効率的な表の作成方法があるかもしれませんが、これだけでも表づくりがかなり簡単になりました。
HTMLタグをもう少しちゃんと使える様になったら、更にカスタマイズしてみたいです。
尚、TextExpanderの使い方については、次のブログを参考にさせて頂きました。
購入したらやっておきたい!『TextExpander』の簡単な使い方まとめ
また、日本語入力のままでのスニペットの展開方法は、こちらのブログを参考にさせて頂きました。
MacのTextExpanderで日本語入力のままスニペットを展開させる設定
Google AdSenseの導入
カメラに関する記事が多いため、どうしても写真も多くなる傾向にあります。 無料版は写真のアップロード制限が30MB/月しかないため、はてなブログProの導入を検討し始めました。
どうせPro版を導入するなら、ブログの使用料金くらいはブログでどうにかしたいと思いGoogle AdSenseに申し込んでみたところ、すぐに承認が下りたので早速記事のサイドバーに入れてみました。
一旦は無料版で試用し、写真アップロードが間に合わなくなったところで、はてなブログPro版と一緒にちゃんと使ってみたいと思います。
今後、変えていきたいこと
プロフィール画像
先日から依頼している似顔絵が完成したところで、プロフィール画像に導入しようと思っています。5月中には導入したい・・・。
動作を軽く
写真が多いためかどうかは分かりませんが、ブログを開いたときの描画が重いです。 もう少し動作を軽く出来る様に、勉強して行こうと思います。
終わりに
これからも、ブログを書きやすく、かつ、見やすく出来る様に工夫していきたいと思いますので、ご意見等あればコメント頂けると嬉しいです。
それでは!